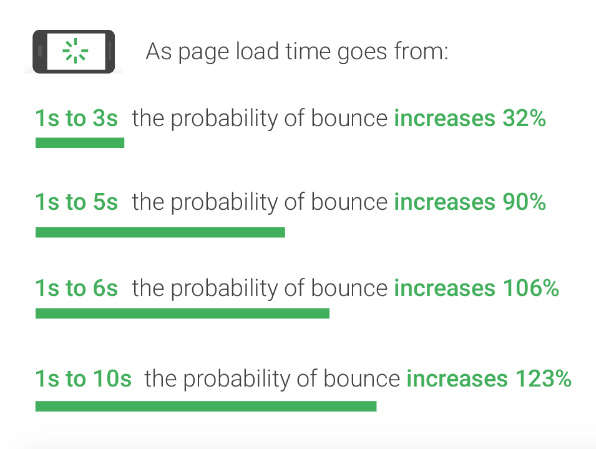
Website speed is important. In fact, it’s touted as one of the major factors of a website’s search performance. If a site is lightning fast, visitors are more likely to stick around, read your content, and ultimately convert into a customer. Google recently announced that it will be identifying sites that, “typically load fast or slow for users with clear badging.” In other words, Chrome will be rewarding fast websites and shaming slow ones.
Today, we’ll talk about Google’s methodology behind website speed, suggest ways for you to check website speed yourself, and also recommend ways to speed up your site and improve your rankings to boost your business!

Google’s Algorithm: Website Speed
Google’s Suggestions for Checking Website Speed
If you’re reading this and are already worried that Chrome will slap the hideous slow site speed badge on your URL, don’t worry! Having a slow website is not the kiss of death if you make the proper reconciliations. Google suggests the following resources to check website speed for yourself:
PageSpeed Insights
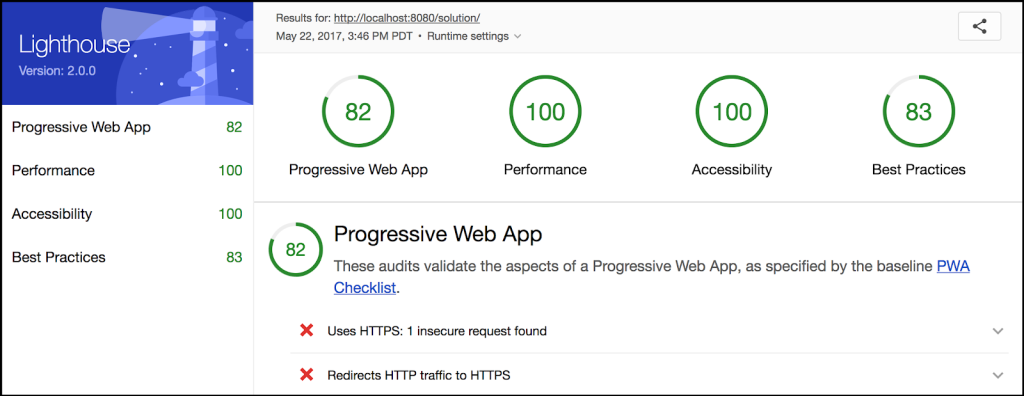
Lighthouse

Improve Website Page Load Speed: Images & Videos
After you check website speed and discover room for improvement, there are a few simple tricks that may help. Some of the main culprits in snail-paced websites are images and videos. Both the total number of assets and the size of each asset factor into how the website performs. If the image and video file sizes are too big, this results in slow load times. If the total number of images and videos is too high, again, slow load times. Here are a few things to keep in mind:
Use Superior Image Formats
JPEG 2000, JPEG XR, and WebP are all newer image formats that have better compression compared to their older JPEG and PNG counterparts. All of these image formats even provide increased image quality as well.
Resize Images First
Compress Video
Embedding VS. Uploading
Media Conservation
Background images, carousels, and large images on your website pages can seriously lag your load time. Check website speed currently and see if you have an issue. If you do, use only visual assets that add value to your user experience. Avoid throwing in extra media just for flare.
Improve Website Page Load Speed: Upgrade Web Hosting Package
Hurry Up & Optimize Your Website Speed!
With Google’s new “fast page” label, a heavier emphasis has been placed on business owners to check website speed. There is no time to waste, literally. Take advantage of the resources available to check your site speed, then follow the steps above to make improvements to avoid the badge of death (okay, maybe it’s not that bad, but it certainly won’t be good for business!). For more help on improving your website’s speed and overall performance, talk to an expert at Interactive Design Solutions. We’ve got years in the website design and secure hosting industry under our belt, and we’d love to share our knowledge!
Ready to give your website the care it deserves? Explore our proactive web maintenance services. Let’s build something great together.
Watch How We can Transform Your Website.
IDS builds websites that stand out, strengthen your brand, and drive results.



