Did you know? According to an article by HostingFacts.com, there were 3.7 billion global internet users as of January 2018. That number has continued to climb ever since. It goes without saying, but I’ll say it anyway. If your business has a website today, it 100% needs to be responsive so that it will load and function correctly on tablets and mobile devices of all shapes and sizes. Furthermore, it should be optimized so that a users mobile experience is the same or better than the desktop equivalent.
With so many factors to consider and implement when making a website responsive, we’ve seen a lot of missteps and just downright incorrect ways of doing things. Here are the top five biggest issues we’ve seen and how to fix them.
5. There Is No Mouse
It might sound ridiculous to say, but we constantly see pieces of website design specifically for desktops without a mobile equivalent. Keep in mind there is no mouse, and that means no hover functionality. If you have information you have to hover to reveal on a computer, you need to make sure there is a click/tap state for the responsive version. Also, users are browsing your website with their fingers, mostly their thumb. The most important elements of your website (menus, call to actions, click to call, etc.) should be easily within reach of the user’s thumb at all times. After all the back button is…
4. Not All Devices Are Created Equally
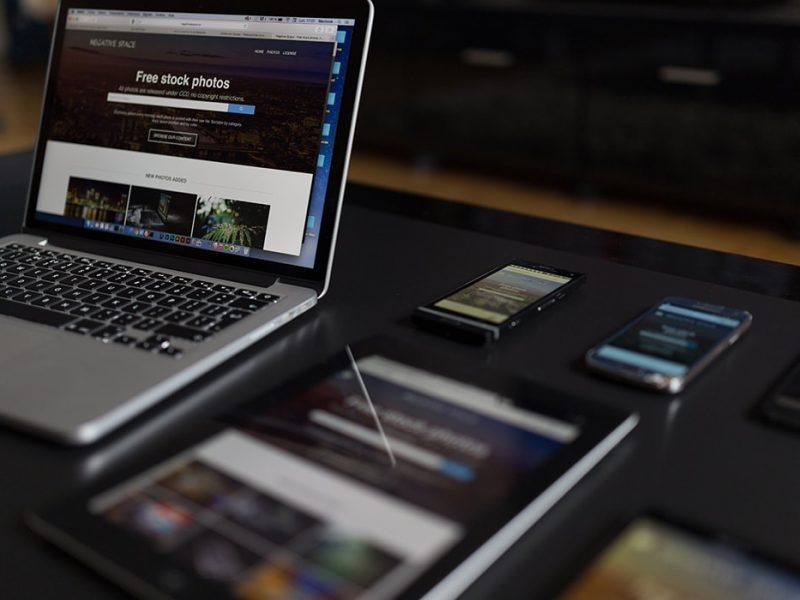
Your visitors will be loading your website on a wide variety of tablets and phones. The problem is, not all devices are created equally. They’re all different sizes (especially including rotation states), with different browsers, and different functionality. This creates challenges that have to be solved to create a successful responsive website. For example, one of the best things you can do to cater to varying size is creating multiple breakpoints. We recommend at least 3 breakpoints based on width, small (under 600px), medium (600px – 900px), and large (over 900px). Along with breakpoints, you should consider all browsers (Chrome, Safari, Firefox, and Edge to name a few) users may use, gestures available on each device, and other actions like rotation a user may perform while browsing.
3. Create a Fluid Layout, Especially Text
Along the lines of creating breakpoints for your website, every element of every page needs to be optimized for a mobile-first layout. The most important of those elements being text. You should be mindful of text including headings, lists, paragraphs, and overall amount used along with line-height and other spacing factors. To create the best user experience, most text elements need to be scaled down or minimized from their desktop counterparts. The best way to do this is to utilize percentages and browser size to calculate font sizes instead of using something finite like pixels.
2. Speed Optimize Everything
When users are browsing your website from a mobile device, they could be doing so from a slow 3G mobile network with almost no service, or random WiFi connection. The biggest issue with these networks is their unreliability when it comes to speed. You’ve all been on Panera internet during busy hours. Snails move faster. As a business, it is your responsibility to optimize your website with these users in mind. Here are a few things to look into:
- Remove unnecessary components from loading on a responsive version.
- Compress images with a program like Compress JPEG or Compress PNG before uploading them to your website.
- Minify HTML, CSS, and JavaScript files as much as possible.
- Enable browser caching. This works well to speed up your website for repeat visitors.
- Use a CDN like Cloudflare to speed up delivery based on customer location.
- As a last resort, buy a faster hosting plan. Godaddy is great on cost but isn’t the best option for speed. Check around and ask about speed optimization specifically. Or just sign up for our amazing secure hosting plan.
1. Test, Test, & Test Again
Watch how we can transform your website.
IDS builds websites that stand out, strengthen your brand, and drive results.